一种基于FPGA和DSP的图行显示控制系统设计
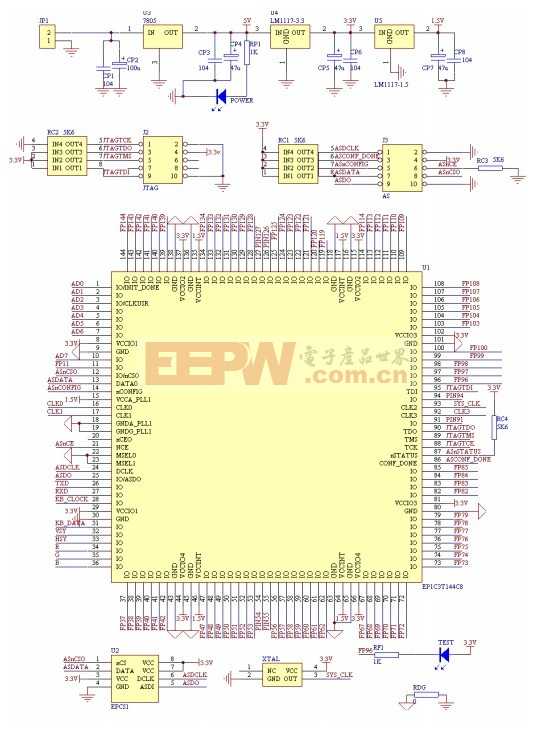
系统将键盘接口和显示接口连接在FPGA上。系统硬件原理如图2所示。
本文引用地址://m.amcfsurvey.com/article/235993.htm
3 系统软件设计
3.1 键盘接口设计
为实现人机交互必须要有相应的输入接口,系统在FPGA外部连接了6×6的矩阵键盘,以实现各种参数的输入和显示控制。DSP和FPGA要完成各自不同的控制逻辑。
FPGA中用VHDL硬件描述语言设计键值的扫描程序,采用逐行扫描的思想,并开辟一寄存器保存扫描到的键值,DSP读取该寄存器即得到按键键值,该寄存器对应的地址为0xA0001000,对应DSP中CE2的选址空间。当有按键按下时,FPGA扫描得到键值,保存至按键寄存器中,并向DSP发送外部中断Exint4,DSP在中断服务程序中读取地址为0xA0001000寄存器中的内容即可得到键值。
3.2 显示接口设计
由于显示屏是640×480的单色显示屏,要在DSP内开辟一显示的数据缓冲区,大小为38 400 Byte,缓冲区的每一位代表一个像素,代表显示屏上的一个像素点,缓冲区的第一个Byte的最低位点代表显示屏的第一个像素点,依次类推。
对于要显示的图像,DSP必须先用相应的图形算法填充该图形缓冲区,之后启动DSP的EDMA将数据通过DSP的总线送至FPGA的双口RAM中,双口RAM的起始地址是0xA0080000,对应LCD显示屏第一行的第1~32个像素点,结束地址是0xA00895FC,对应显示屏第480行第637~640个像素点。DSP是32位数据总线,每个地址可存储32位的像素点。
对于画图函数,最基本的莫过于画点函数,它是其他各种作图函数的基础,也是实现各种复杂图形显示的基础。
画线、画方框、画矩形、填充矩形、画椭圆、填充椭圆、画圆、填充圆的驱动函数只要基于画点函数再配合相应的算法即可实现。
对于汉字的显示,需要加载相应的字库,系统中的字库采用16×16点阵的汉字字库。首先根据汉字的区位码在字库中找到相应的点阵数组,然后将点阵数组输入到相应坐标的显存缓冲区即可。为提高程序的运行速度,系统中没有采用标准C库文件的文件操作方式来读取字库数组,而是将字库文件转换为数组形式保存在SDRAM中,程序只需根据汉字的区位码查表即可得到点阵数组,大幅提高了程序的运行速度。
对于图标和图像的显示,首先也要将图像转换为相应的点阵数组,再按照要显示的坐标区域将点阵数组输入的相应区域即可。
用基本画图函数就可实现各种图形的显示,在此基础也可以实现各种复杂图像的显示,系统验证时曾显示了图像、正弦波、三角波等较为复杂的动态图形的显示,并可以通过键盘控制波形频率的改变,如图3所示。

4 结束语
人机交互和图形图像显示技术,在需要人机交互系统应用中具有重要现实意义,文中讨论了基于DSP+FPGA的图形显示控制系统,给出了各部分的设计思想,提供了键盘输入和图形图像显示的功能,可以满足各种复杂的人机交互和图形图像显示,在实际使用中也得到了验证。
fpga相关文章:fpga是什么














评论