table中td超出内容隐藏,鼠标悬停全部显示(完整版,含js代码)
2021-8-10前端达人前端及开发文章及欣赏
一、CSS语法:
text-overflow:clip | ellipsis
默认值:clip
适用于:所有元素
clip: 当对象内文本溢出时不显示省略标记(...),而是将溢出的部分裁切掉。
ellipsis: 当对象内文本溢出时显示省略标记(...)。
在使用的时候,有时候发现不会出现省略标记效果,经过测试发现,使用ellipsis的时候,必须配合overflow:hidden; white-space:nowrap; width:50%;这三个样式共同使用才会有效果
实例:
table { width: 100%; float: left; table-layout:fixed; width:500px; border:1px solid #ccc; } table tr { line-height: 25px; border:1px solid #ccc; } table td { border:1px solid #ccc; text-align:center; } .MHover{ border:1px solid #ccc; white-space:nowrap; text-overflow:ellipsis; overflow:hidden; }
二、HTML代码

| 姓名 | 个性签名 | 性别 |
|---|---|---|
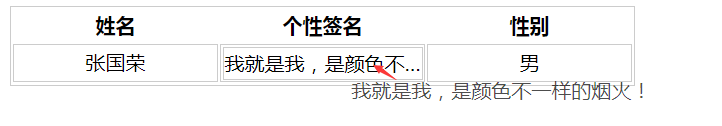
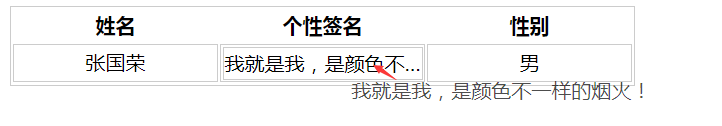
| 张国荣 | 我就是我,是颜色不一样的烟火! 我就是我,是颜色不一样的烟火! | 男 |
注:class="MHover"为表格里显示的内容,内容长度超多指定宽度时隐藏多余字段,并在后面加...
class="MALL"为鼠标悬停显示的内容。
三、js代码
$(document).ready(function () { $(".MALL").hide(); $(".MHover").mouseover(function (e) { $(this).next(".MALL").css({"position":"absolute","top":e.pageY+5,"left":e.pageX+5}).show(); }); $(".MHover").mousemove(function (e) { $(this).next(".MALL").css({ "color": "fff", "position": "absolute", "opacity": "0.7", "background-color": "666", "top": e.pageY + 5, "left": e.pageX + 5 }); }); $(".MHover").mouseout(function () { $(this).next(".MALL").hide(); }); });
注:class="MHover"为表格里显示的内容,内容长度超多指定宽度时隐藏多余字段,并在后面加...
class="MALL"为鼠标悬停显示的内容。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:博客园分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

*博客内容为网友个人发布,仅代表博主个人观点,如有侵权请联系工作人员删除。




